[React] 프로젝트 GitHub Pages 배포하기 + Axios 를통해 json data 가져오기
AXIOS
fetch위에 있는 작은 layer
// asios 설치
npm i axiosdata fetch하기
보통 Fetch 를 사용하여 data를 load 하디만
asios를 사용해보자
class App extends React.Component{
state={
isLoading: true,
movies:[]
};
getMovies = async() =>{
const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json");
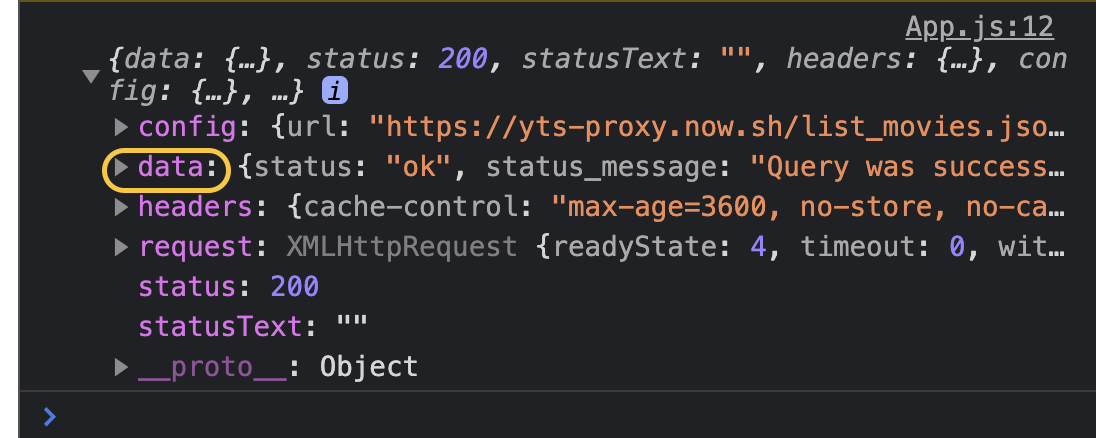
console.log(movies);
};
componentDidMount(){
this.getMovies();
}
render(){
const {isLoading} = this.state;
return (
<div>
{isLoading? "Loading...":"We are ready"}
</div>
);
}
}

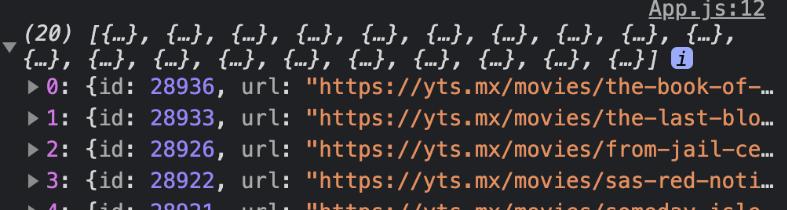
movies 안의 data 안의 data 안의 movies

const movies = await axios.get("https://yts-proxy.now.sh/list_movies.json");
console.log(movies.data.data.movies);
const {data:{data:{movies}}} = await axios.get("https://yts-proxy.now.sh/list_movies.json");
console.log(movies);
이제 가져온 데이터로 setSate( { } ) 한 후 원하는대로 rendering 하기
//가져온 data로 setState()
getMovies = async() =>{
const {
data:{
data: {movies}
}
} = await axios.get(
"https://yts-proxy.now.sh/list_movies.json?sort_by=rating");
this.setState({movies, isLoading:false})
};
------>
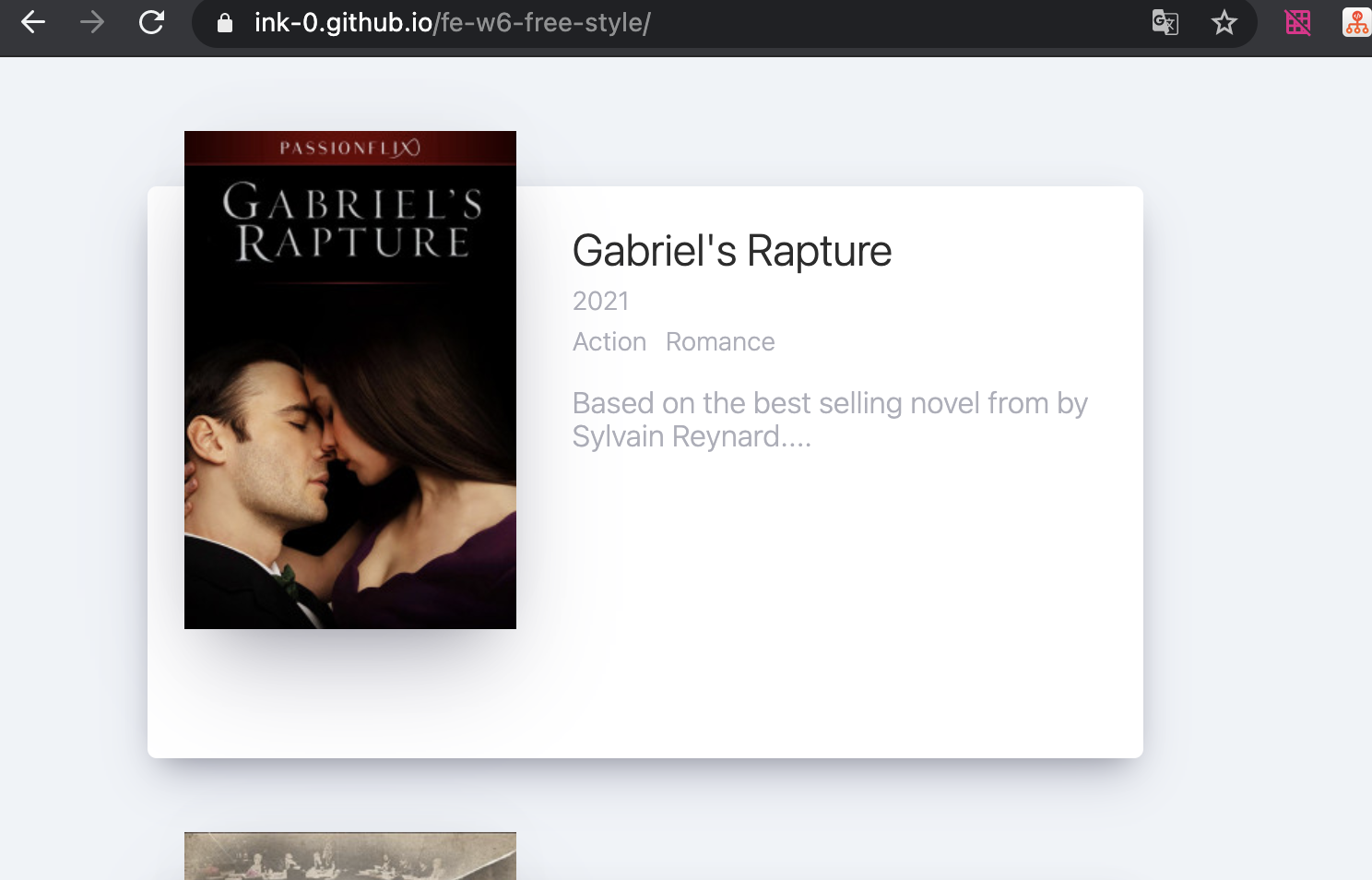
이후 render() 안에 html 요소와 className을 넣고
CSS 작업을 완료하면 localhost:3000에서 완성된 페이지 확인 가능!

이제 서버에 연결하여 local이 아닌 웹사이트에서 확인할 수 있도록 해보자
gh-pages
나의 웹사이트를 github page 도메인에 나타나게함
gituhb에서 무료로 static pages html,css,javascript 의 웹사이트를 표현해줌
1) gh-pages 설치
npm i gh-pages2) Package.json 설정
2-1) homepage 생성
"homepage" : " https://{ github 계정이름 }.github.io/{ 깃허브 내 프로젝트 이름 }"
"homepage": "https://ink-0.github.io/movie_app/"2-2) scripts 추가
deploy , predeploy
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"deploy":"gh-pages -d build",
"predeploy":"npm run build"
},
3) build 디렉토리 생성
(내가 짠 CSS 등이 요약된 폴더가 생성됨)
npm run build
4) deploy 실행
npm run deploy<동작 순서>
deploy를 실행시키면 자동으로 predeploy를 먼저 동작시킴
4-1) predeploy
npm run build ("build "실행) -> react-scripts build("build 디렉토리 생성")
4-2) deploy
gh-pages -d build (gh-pages 에 build 디렉토리 전달 ) -> published
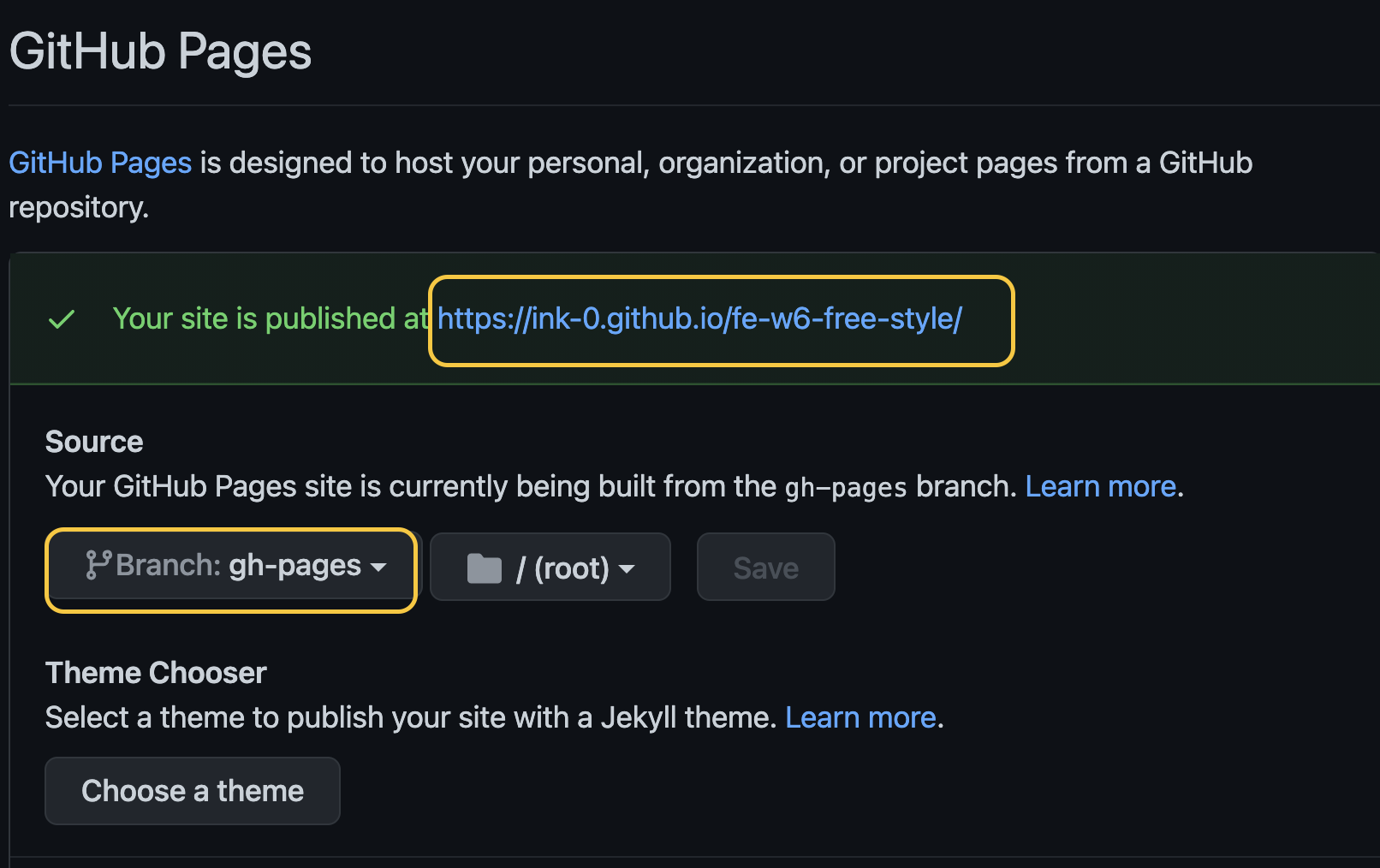
5) 사이트 published 확인
⚠️ 오류가 난다면 ?
여기서 나는 오류가 났는데 일다 첫번째,
오류1) 사이트명 제대로 확인하기

나는 fe-w6-free-style ( 공동 github repository 에서 내 branch 만 fork 해온 origin repository ) 에서
movie_app이라는 폴더를 만들어 구현중이었다.
github page는 repository를 기준으로 생성되는듯 한데
"homepage": "https://ink-0.github.io/movie_app/"나는hoempage 를 이렇게 프로젝트 안의 디렉토리명(movie_app) 으로 지정해놓고 해당 사이트를 가서 헤메고 있었다.

gh-pages 가 어디서 생성되었는지는
해당 repository의 github페이지 -> GitHub pages -> Source 에서 확인하자
Branch : gh-pages로 되어있는지도 확인
오류2) git-pages 버전 확인하기
git-pages 버전 때문에 나오지 않을 수 있다.
npm i gh-pages@2.0.1이 버전으로 다시 설치를 진행하니 정상적으로 페이지가 나온 걸 확인했다.

휴 어쨋든 성공!!