[React] json-server에서 axios 로 데이터 불러오기
json serve 라이브러리를 이용해서 CRUD를 구현해 보자
json-server 설치
npm install -g json-server
db.json 파일 생성
{
"todos": [
{
"id": 1,
"content": "HTML",
"completed": true
},
{
"id": 2,
"content": "CSS",
"completed": false
},
{
"id": 3,
"content": "Javascript",
"completed": true
}
],
"users": [
{
"id": 1,
"name": "Lee",
"role": "developer"
},
{
"id": 2,
"name": "Kim",
"role": "designer"
}
]
}
server.js생성
// server.js
const jsonServer = require("json-server");
const server = jsonServer.create();
const router = jsonServer.router("db.json");
const middlewares = jsonServer.defaults();
// db.json를 조작하기 위해 lowdb를 사용
const low = require("lowdb");
const FileSync = require("lowdb/adapters/FileSync");
const adapter = new FileSync("db.json");
const db = low(adapter);
// Set default middlewares (logger, static, cors and no-cache)
server.use(middlewares);
// Add custom routes before JSON Server router
server.delete("/todos/completed", (req, res) => {
// lowdb를 사용해서 db.json에서 completed: true인 todo를 제거
db.get("todos").remove({ completed: true }).write();
// todos를 응답
res.send(db.get("todos").value());
});
// Use default router
server.use(router);
server.listen(5000, () => {
console.log("JSON Server is running");
});
json-server 실행
json-server --watch db.json
//포트번호 지정 가능
json-server --watch db.json --port 5000
create requset
postman을 이용하여 확인이 가능하다.
하지만 react의 CRA와 json-server를 함께 사용하여 동시실행 하고 싶기 때문에
package.json 파일의 scripts 를 다음과 같이 수정했다.
"scripts": {
"react-start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"db-start": "node server.js",
"start": "node tools/start"
},react-start
db-start
로 나눠주고
concurrently를 이용하여
start로 한번에 실행
tools/start.js에는
const concurrently = require('concurrently');
concurrently([
{ command: 'npm:react-start', name: 'react-watch', prefixColor: '#98acf8' },
{ command: 'npm:db-start', name: 'json-server', prefixColor: '#16c79a' }
], {
killOthers: ['failure', 'success'],
}).then(() => {
console.log('GoodBye World~!!');
})이렇게 설정을 해두었는데, 이건 concurrently 핵고수인Beemo 가 해주셨다. 감사합니다..
이제 내가 만든 데이터를 fetch로 가져와 뿌려보자
velog.io/@shin6403/React-axios%EB%9E%80-feat.-Fetch-API
React | axios란? (feat. Fetch API)
# Intro 리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재
velog.io
fetch 아닌 axios를 사용하기로 했다.
axios는 데이터를 조금 더 간편한 code로 가져올 수 있기 때문에 사용하지만 자세한 사항은 위 블로그를 참고하며 이해했다.
axios 설치
npm i axios
APP.js에 추가
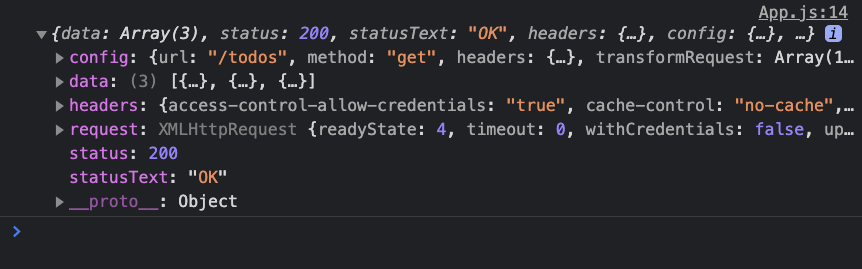
axios.get("/todos").then((data) => console.log(data));

그럼 이렇게 data를 성공적으로 불러옴을 확인할 수 있다!!