⚠️ 오류백과
[React 오류] React Hook useEffect has a missing dependency: ' '. Either include it or remove the dependency array react-hooks/exhaustive-deps
Tamii
2021. 4. 29. 17:41
반응형
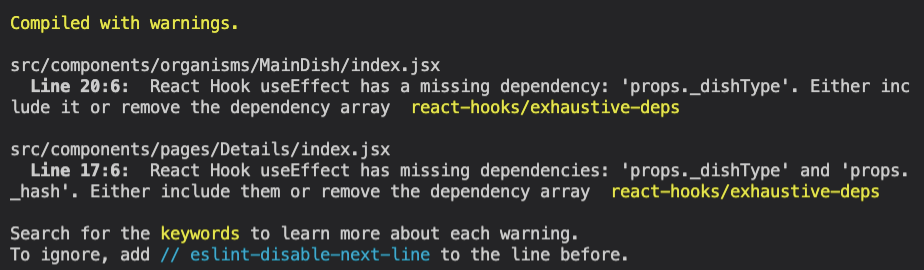
⚠️ React Hook useEffect has a missing dependency: ' '. Either include it or remove the dependency array react-hooks/exhaustive-deps

상황
const MainDish = (props) => {
const [data, setData] = useState([]);
useEffect(() => {
loadData(setData, props._dishType);
}, []);
return data.map((dish,i)=>{
<Card title={dish.title} />
}
);
}
React Hook인 useEffect를 이용해 data를 뿌려주는 상황
useEffect 내부에 loadData라는 함수를 사용하고 있음
<loadData>
const loadData = async (setState, type, hash) => {
};
//중략
if (type === 'detailDish') {
const dataBody = initialData.data;
return setState(dataBody);
}
//중략 type -> setState하는 상황
setState(dataBody);
};
loadData 내부의 함수가 type(dataBody)라는 변수를 사용해 data를 리렌더링 하고 있기 때문에
useEffect에 해당 값을 넣어 줘야 한다.
해결 방법
uesEffect의 [] 에 값 넣기
1) 일반적인 해결
data를 넣어주기
const MainDish = (props) => {
const [data, setData] = useState([]);
useEffect(() => {
loadData(setData, props._dishType);
}, [data]);
return data.map((dish,i)=>{
<Card title={dish.title} />
}
);
}
2) data에 들어가는 값이 props 일때
const MainDish = (props) => {
const [data, setData] = useState([]);
useEffect(() => {
loadData(setData, props._dishType);
}, [props._dishType]);
return data.map((dish,i)=>{
<Card title={dish.title} />
}
);
}현재 나는 MainDish 를 다른 component에서 불러와 사용하고 잇으며,
상위 component에서 props type을 지정 -> 그 type의 data 전달 하고 있으므로
useEffect에서 신경써야할(?) 값으로 props._dishType을 넣음으로써 해결했다.