티스토리 다크모드 적용하기 - by 다크모드 버튼
드디어 미뤄왔던 나의 Tami.zip 블로그 다크모드 버튼을 만들었다.
미뤄왔던 이유는 크게 2가지
1. 사용자 테마에 따른 다크모드 지원 자료만 많음 -> 내가 원하는건 버튼을 통한 다크모드!
2. 티스토리는 배경을 바꾼 후에 필요한 CSS를 일일이 잡아서 바꿔줘야 함
하지만, 아늑한 밤에 킨 나의 블로그는 항상 아이어택을 선사했기 때문에 바꾸기로 결심했고
여러 시행착오를 겪었던 만큼 상세하게 어디에 어떤 코드를 넣으면 되는지 까지 설명하려 한다.
다크모드 버튼을 생성하는 과정에는 🔗다크 모드 라이트 모드 토글 스위치 기능 블로그를 참고했다.
다크모드를 설정하는 걸 설명하는 다양한 블로그들이 있었지만, 해당 블로그만큼 정확하게 내가 원하는 것이 없었느데, 다시 한번 해당 필자에게 감사의 말씀 드립니다.
특징
- 버튼을 통한 다크모드 스위치
- 기본설정 자체는 다크모드
- 사용자의 기본 테마 설정은 상관 없음
작업 순서
1. 다크모드 버튼 생성
2. CSS 변경
잠깐! ✋🏻

블로그 관리 > 꾸미기/스킨변경 > 보관
혹시 모르니 스킨 편집 전 현재 상황을 보관해놓고 가길 바란다!
(나는 몰랐지만, 노을이 알려주었다. 감사합니다 ㅎㅎ)
1. 다크모드 버튼 생성
블로그 관리 > 꾸미기 /스킨편집 > html 편집 ( 나는 원래 BookClub 스킨이었음 )


<블로그 기본 html >
<html lang="ko">
<head>
<script async ></script>
<script></script>
<!--여기에 <script> </script> 코드를 넣어줄 예정-->
</head>
<body>
//중략
</body>
//블로그 기본 html을 열면 복잡하게 생겼는데 대략 위와같이 구성되어 있다고 보면 된다.
여기에 버튼을 누르면 동작할 javaScript 코드를 넣어줄 건데, html 파일에 <script>로 넣어주면 된다.
추가해줘야 할 코드는 기능 script 와 버튼
< 기능 script >
<script>
// 토글 및 className 설정
$(document).ready(function () {
$('a').click(function () {
$('a').removeClass('active');
$(this).addClass('active');
});
$('.switch').click(function () {
$('body').toggleClass('light');
});
});
</script>
<script>
// 로컬스토리지에 theme 설정
function setTheme(themeName) {
localStorage.setItem('theme', themeName);
document.documentElement.className = themeName;
}
// theme 확인 후 theme 토글
function toggleTheme() {
if (localStorage.getItem('theme') === 'theme-light') {
setTheme('theme-dark');
} else {
setTheme('theme-light');
}
}
// 초기 로드 시 테마 설정 즉시실행함수
(function () {
if (localStorage.getItem('theme') === 'theme-light') {
setTheme('theme-light');
} else {
setTheme('theme-dark');
}
})();
</script>나는 기본이 dark모드이길 원했기 때문에 블로그를 참고해 아래 버튼의 기능을 설정함
- 버튼을 누르면 'light' class 추가
- 클릭시 테마가 상태에 따라 반대로 toggle
- 초기 로드 시 즉시실행될 toggle 함수
<버튼 추가>
버튼은 애매한게 원하는 공간에 추가해줘야 하는데 나는 로고 옆에 바로 있었으면 해서 해당부분을 찾아 넣어주었다

<div id="wrap">
<header id="header">
<div class="inner">
<h1>
<a href="https://rrecoder.tistory.com/m/">
<s_if_var_logo>
<img src="" alt="타미.zip">
</s_if_var_logo>
<s_not_var_logo>
타미.zip
</s_not_var_logo>
</a>
<!--여기에 버튼을 넣었다-->
</h1>버튼 ( 해와 달 icon으로 되어있고 stroke에는 원하는 색상 hexa code를 넣으면 된다.)
<button class="switch" onclick="toggleTheme()">
<svg class="sun" fill="none" stroke="#F8D5EA" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="feather feather-sun" viewBox="0 0 24 24"><defs/><circle cx="12" cy="12" r="5"/><path d="M12 1v2M12 21v2M4.22 4.22l1.42 1.42M18.36 18.36l1.42 1.42M1 12h2M21 12h2M4.22 19.78l1.42-1.42M18.36 5.64l1.42-1.42"/></svg>
<svg class="moon" fill="none" stroke="#4A6CB3" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="feather feather-moon" viewBox="0 0 24 24"><defs/><path d="M21 12.79A9 9 0 1111.21 3 7 7 0 0021 12.79z"/></svg>
</button>
2. CSS 변경
HTML 옆에 CSS를 누르면 해당 HTML 에 있는 모든 스타일 설정을 할 수 있는데
거의 모든 태그를 class로 잡아 스타일 지정을 하나씩 해준다고 생각하면 된다.

지정할 스타일
- 내가 만든 버튼의 스타일 지정
- 다크모드일 때 블로그 내 컨텐츠들의 스타일(색상) 지정
크게 위치는 상관 없진만 나는 <body> 밑에 바로 넣었다.
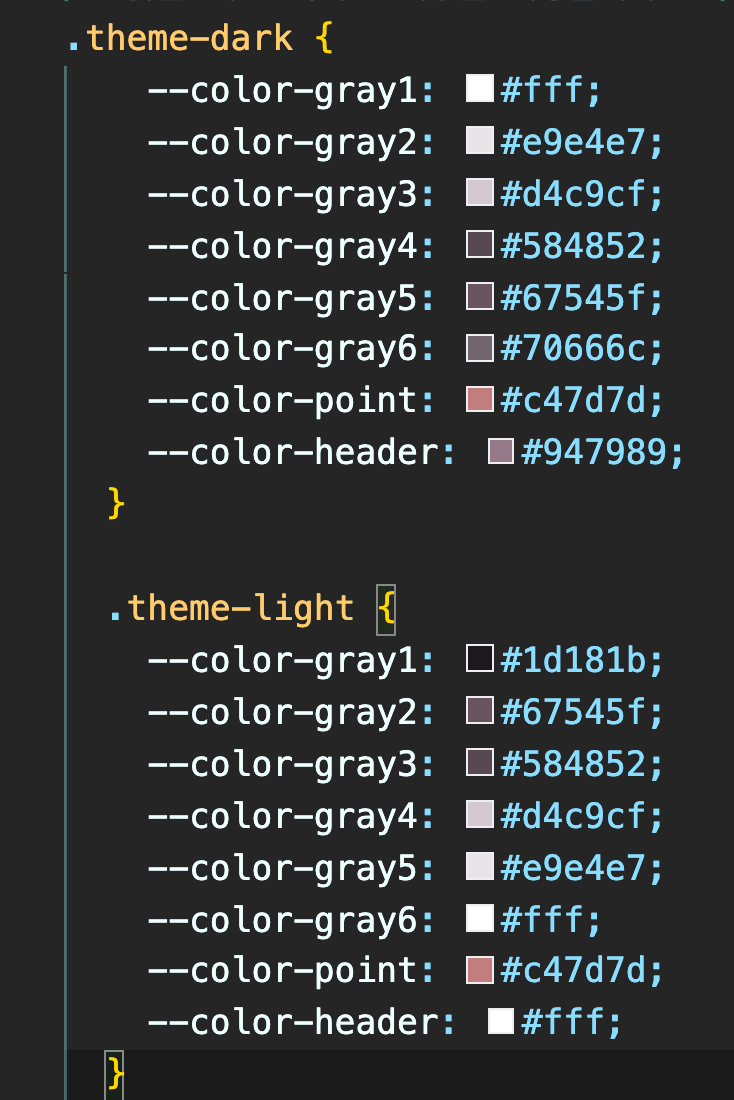
theme 색상은 메인 컬러가 될 것들을 알아서 작성했다.
gray인 이유는 처음에 그레이 계열로 맞췄다가 메인 컬러에 맞춰 변경했기 떄문이다.

/* dark theme color palette. */
.theme-dark {
--color-gray1: #fff;
--color-gray2: #e9e4e7;
--color-gray3: #d4c9cf;
--color-gray4: #584852;
--color-gray5: #67545f;
--color-gray6: #70666c;
--color-point: #c47d7d;
--color-header: #947989;
}
/* light theme color palette */
.theme-light {
--color-gray1: #1d181b;
--color-gray2: #67545f;
--color-gray3: #584852;
--color-gray4: #d4c9cf;
--color-gray5: #e9e4e7;
--color-gray6: #fff;
--color-point: #c47d7d;
--color-header: #fff;
}
/* 다크모드 토글 버튼 스타일 */
.switch {
display: flex;
position: relative;
margin-left: 14px;
top: 0;
right: 0;
padding: 2px;
background-color: transparent;
border: none;
border-radius: 50%;
color: #ddd;
box-shadow: 1px 1px 3px 1px var(--color-gray5);;
outline: none;
cursor: pointer;
}
/* 다크모드 버튼 내 svg 스타일 */
svg {
width: 0;
height: 24px;
transition: all 0.3s ease-in;
transform-origin: center;
}
/* theme에 따른 toggle버튼 스타일 지정 */
.moon {
opacity: 0;
width: 0;
}
.sun {
width: 24px;
bottom: 20px !important;
left: 20px;
}
.light .moon {
opacity: 1;
width: 24px;
bottom: 20px !important;
left: 20px;
}
.light .sun {
opacity: 0;
width: 0;
}
만약 기본 회색 색상 color theme를 원한다면 아래 theme를 사용하시기를
.theme-dark {
--color-gray1: #fff;
--color-gray2: #eee;
--color-gray3: #999;
--color-gray4: #777;
--color-gray5: #555;
--color-gray6: #70666c;
--color-point: #e5b959;
}
/* 어두울 때 표시되는 색상을 지정합니다. */
.theme-light {
--color-gray1: #70666c;
--color-gray2: #555;
--color-gray3: #777;
--color-gray4: #eee;
--color-gray5: #eee;
--color-gray6: #fff;
--color-point: #e5b959;
}
그리고 여기서부터가 곤욕인데.. 어쩔수가 없다. 이렇게 해둔 상태에서 적용 눌러보고 다크모드 상태에서 바뀌어 버린 친구들을 하나하나 설정해줘야 한다.
정말 여기서는 그 툴 안에서 하기는 버거워서 현재 CSS 코드를 vscode에 옮긴뒤에 작업했다.
var(--color-gray1)
a) 블로그에서 개발자도구 (opt+cmd+i) 로 해당 영역의 className을 확인

b) vscode에서 해당 영역 컬러테마에서 원하는 색상 지정
예시
.cover-thumbnail-4 ul li .title {
color: var(--color-gray4);
}
c) 반복 *100...🤗
이렇게 몇십번을 반복하면 완성!
노력과 끈기가 여러분의 블로그를 아름답게 만들 수 있습니다..


디테일하게 한다고 색상 바꾸는데 오래걸렸지만 덕분에 이런 예쁘고 만족스러운...다크모드를 만들게 되었다.
너무 행복하다 .
바꾸면서 추가로 메인이미지와 로고도 변경했는데 직접 그린 파워퍼프타미를 사용했기 때문에 만족스럽다~
여러분도 즐거운 다크모드 버튼 만들기를 시행해보세요