[React] sticky Header CSS가 변하는 sticky Header 만들기와 최적화
여러 웹사이트에서는 scroll과 관계없이 상단에 붙어있는 sticky header를 자주 사용하고 있는데요,
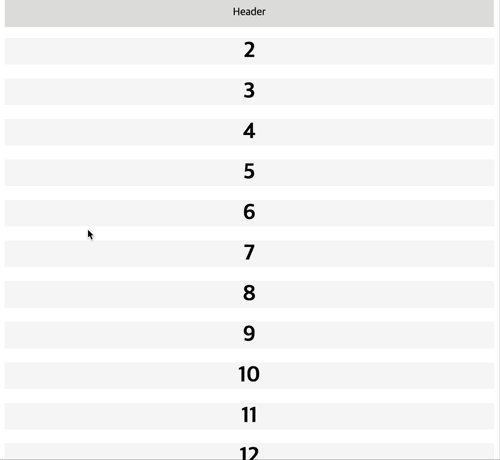
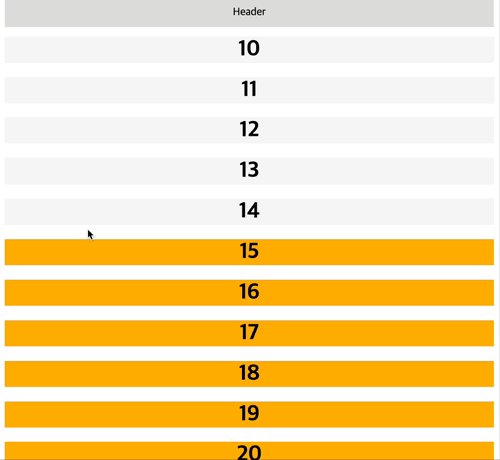
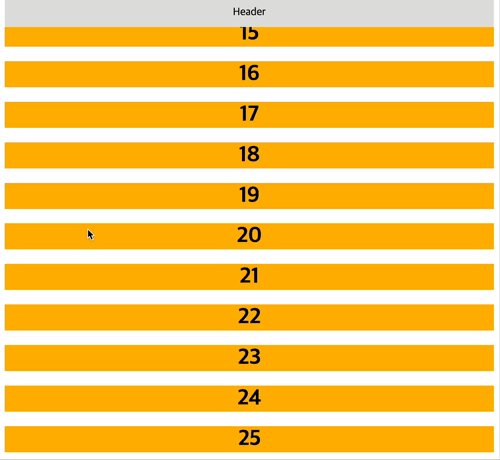
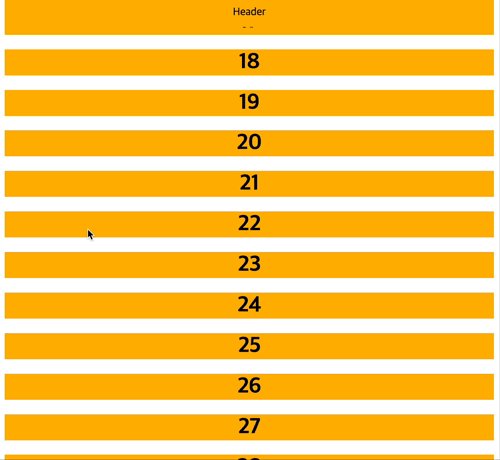
아래 예시와 같이 특정 영역에서 css가 바뀔 수 있는 header를 만들어 보겠습니다.
⚙️ 사용 스택 : React, emotion/css

📌 기본 구조 생성하기
헤더는 공통적으로 사용할 가능성이 높기 때문에 Header로 분리했습니다.
App.js
import { css } from "@emotion/react";
import Header from "./Header.jsx";
export default function App() {
return (
<div className="App" css={wrapStyle}>
<Header />
</div>
);
}
const wrapStyle = css`
`;Header.jsx
import { css } from "@emotion/react";
export default function Header() {
return <header css={headerStyle}>Header</header>;
}
const headerStyle = (isPoint) => css`
`;
📌 상단에 Header 고정시키기
CSS를 아래와 같이 설정하고 custom한 설정들을 하면 Header는 가장 상단에 붙어있게 됩니다.
position : sticky
top : 0

import { css } from "@emotion/react";
export default function Header() {
return <header css={headerStyle}>Header</header>;
}
const headerStyle = (isPoint) => css`
height: 44px;
position: sticky;
top: 0;
display: flex;
justify-content: center;
align-items: center;
background-color: #e0e0e0;
`;
📌 Header의 CSS 가 바뀔 조건 설정하기
scroll이 생길만한 body를 만들고자 30 length의 배열을 만들겠습니다.
목표는 " 15번째 <h1>을 만나면 Header의 색상이 변경되는 것 "
App.js
import { css } from "@emotion/react";
import Header from "./Header.jsx";
import { useRef } from "react";
export default function App() {
const pointRef = useRef(null);
return (
<div className="App" css={wrapStyle}>
<Header pointRef={pointRef} />
{new Array(30).fill(0).map((ele, idx) => (
<h1
key={idx}
className={idx >= 15 ? "coloredText" : "text"}
ref={idx === 15 ? pointRef : null}
>
{idx}
</h1>
))}
</div>
);
}
const wrapStyle = css`
.text {
background-color: #f5f5f5;
}
.coloredText {
background-color: #ffb600;
}
`;
Header.jsx
- setPointHeader - point지점 (ex 15번째 h1) window scroll이 pointRef에 도달하는 순간 isPoint true 로 설정합니다.
- useEffect - addEventListener에는 return removeEventListener도 해줘야 하는데 그 이유는 React가 재렌더링 될 때마다 이벤트 대상에 계속 같은 함수를 생성하기 때문에 react component가 unmounted 되는 시점에 정확히 제거되야 하기 때문입니다.
import { useEffect, useState, useMemo } from "react";
import { css } from "@emotion/react";
export default function Header({ pointRef }) {
const HEADER_HEIGHT = 44;
const [isPoint, setIsPoint] = useState(false);
const setPointHeader = useMemo(
() =>{
const isReachPoint =
window.scrollY > pointRef.current.offsetTop - HEADER_HEIGHT;
if (isReachPoint !== isPoint) setIsPoint(isReachPoint);
}
, [isPoint]
);
useEffect(() => {
window.addEventListener("scroll", setPointHeader);
return () => {
window.removeEventListener("scroll", setPointHeader);
};
}, [isPoint, setPointHeader, pointRef]);
return <header css={headerStyle(isPoint)}>Header</header>;
}
const headerStyle = (isPoint) => css`
height: 44px;
position: sticky;
top: 0;
display: flex;
justify-content: center;
align-items: center;
background-color: ${isPoint ? "#ffb600" : "#e0e0e0"};
`;
📌 throttle로 최적화
그럼에도 scoll event는 scroll 할 때마다 이벤트가 발생하기 때문에 추가적인 최적화가 필요합니다.
- throttle: 같은 이벤트가 반복 실행될 때 , 임의 설정한 시간 간격 (ms) 내에서 한번의 콜백함수만 호출하게 합니다.
Header.jsx
따라서 아래와 같이 0.3초 정도로 설정합니다.
// 중략
const setPointHeader = useMemo(
() =>
throttle(() => {
const isReachPoint =
window.scrollY > pointRef.current.offsetTop - HEADER_HEIGHT;
if (isReachPoint !== isPoint) setIsPoint(isReachPoint);
}, 300),
[isPoint]
);
🥳 그럼 완료
code로 직접 확인하고 싶다면 ink_0의 codesandbox - [React] sticky header change CSS in point 로 확인해주세요
[React] sticky header change CSS in point - CodeSandbox
[React] sticky header change CSS in point by ink-0 using @emotion/core, @emotion/css, @emotion/react, emotion, lodash, react, react-dom, react-scripts
codesandbox.io
참고 링크
[React] 리액트 헤더 스크롤 시 CSS 변경
헤더 스크롤 시 디자인 변경 Vue에서 제작한 코드를 React로 변환하는 작업 중인데 코드가 달라서 리액트 버젼으로도 올려본다. iancoding.tistory.com/216 [Vue] 스크롤 시 헤더 색 변경 1. 먼저 data에 scrol
iancoding.tistory.com
🔗 [React] scroll 이벤트 throttle로 최적화 시키기
[React] scroll 이벤트 throttle로 최적화 시키기
Scroll 이벤트 이번 프로젝트 진행 중 스크롤을 어느정도 했느냐에 따라 네비게이션 바가 나타나고, 사라지게 하는 기능이 필요했다. 이를 위해서 일단 scroll 이벤트를 걸어주어야 했는데, scroll 이
mengkki.netlify.app
🔗 How to Cleanup Event Listeners in React
How to Cleanup React Event Listeners | Pluralsight
When building a UI in React, you'll likely have many events that you want to listen to. That means you'll want to clean them up too. So, what are events, listeners, and why do we want to clean them up?
www.pluralsight.com