react 를 이용하여 navigation bar를 간단하게 만들어보자
navigation bar를 만들어보면서 reactd에서는 페이지 간에 data를 어떻게 연결하고 공유하는지 공부해 볼 것이다.
1) react-router-dom 설치
* npm 으로 설치
npm install react-router-dom* yarn 으로 설치
yarn add react-router-dom2) Routes 폴더 생성
routes 폴더에는 내가 만들고 싶은(이동할) 페이지 개수만큼 만든다

routes에 3개의 페이지 생성
- Home.js : 메인 영화설명 (영화를 보여주는 페이지 )
- About.js : 웹페이지 소개글 (자기소개 넣을 예정)
- Datail.js : 영화 상세 설명 (영화 클릭시 상세설명 페이지)

일단 현재는
APP.js에서 Movies를 가져오고 파싱하는 일을 전부 하는 상황
APP.js 에서 getMovie 로 가져와서 전부 다 구현하던 방식을
getMovie -> routes파일로 나눠서구현할 예정
라우터
url을 이용하여 path를 지정할 수 잇음
url을 매치하며 해당하는 라우터를 가져와 보여준다
ex)
/home/
/home/introduction
이렇게 2개의 라우터가 있으면 2 라우터를 다 렌더링 하기때문에
한 페이지에서 두개가 겹쳐 보이게 된다.(2개의 component를 보여줌)
/home/ : /home/ 과 /home/introduction이 공존
/home/introduction : /home/introdunction/ 만 렌더링
exact 이용하기
exact ={true}를 넣게 되면 path가 오직 "/"일때만 동작하도록 실행됨
import React from "react";
import { HashRouter ,Route} from "react-router-dom";
import Home from "./routes/Home";
import About from "./routes/About";
function App() {
return (
<HashRouter>
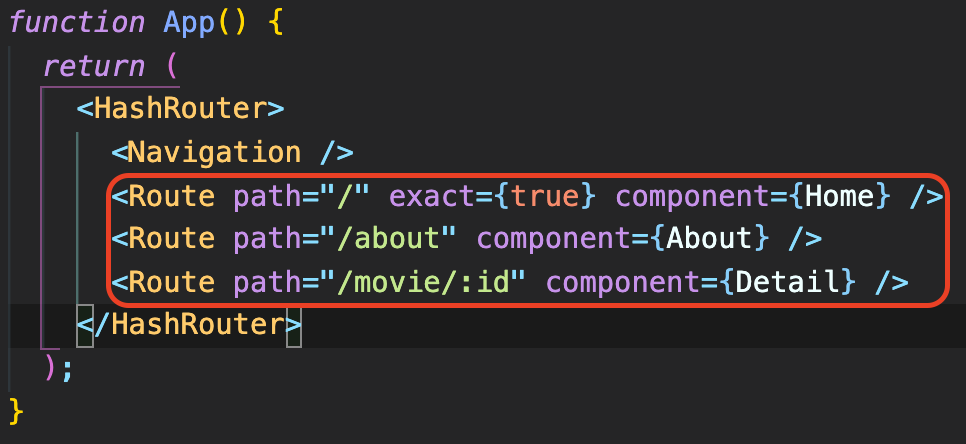
<Route path="/" exact={true} component={Home} />
<Route path="/about" component={About} />
</HashRouter>
);
}
export default App;
Props
모든 Route 안에 있는 라우트들은 기본 props 값을 가집

Ex)
여기서는 Home, About, Detail 에서
props 값을 이용하고 사용할 수 있음

Link
React에서는 링크를 걸어줄때 <a> tage 대신 <Link>를 사용하게 된다.
a tag를 사용하게 되면 링크를 누를때마다 재 렌더링 되기 때문에 웹페이지가 새로고침 되버리기 때문이다.
<Link> 는 링크를 연결시켜줄 뿐 아니라 object 전달이 가능함
<Link to={{
pathname: `/movie/${id}`,
state: {
year:year,
title:title,
summary:summary,
poster:poster,
genres:genres
}
}}>이런식으로 path 와 state를 지정하여 링크연결, 속성(props) 으로 전달
전달한 속성(props)를 받아 원하는대로 render 하여 사용 가능
class Detail extends React.Component{
componentDidMount() {
const { location,history } = this.props;
if (location.state === undefined) {
history.push("/");
}
}
render() {
console.log(this.props);
const { location } = this.props;
if (location.state) {
return (
<div className="detail__container">
<h1>🎞 Movie details</h1>
<span>{location.state.title}</span>
<span>{location.state.summary}</span>
</div>
);
}
else {
return null;
}
}
}
'📗 React' 카테고리의 다른 글
| ReactHooks 정복하기 1탄 ( useState, useClick ) (0) | 2021.04.06 |
|---|---|
| [React] 리액트의 Hooks 예제로 정복하기 (0) | 2021.03.18 |
| [React] 프로젝트 GitHub Pages 배포하기 + Axios 를통해 json data 가져오기 (2) | 2021.03.17 |
| [React] setState and Lifecycle (0) | 2021.03.16 |
| [ React ] JSX 이해하기 & Proptypes (0) | 2021.03.16 |





댓글