create react app
CRA 설치
//npx create-react-app {프로젝트파일명}
npx create-react-app movie_app
https://rrecoder.tistory.com/96?category=955706
React 리액트란, 리액트 작업환경 설정
사람들이 좋아하고, 인기있고 , 간편한 프레임워크! 자바스크립트 기반이기때문에 배우는데도 부담이 없다. 리액트를 익혀보고 직접 사용해보기 위해 노마드코더의 ReactJS 로 영화 웹서비스 만
rrecoder.tistory.com
이렇게 설치를 하면 사용하지 안아도 될 파일과 디렉토리가 넘친다.
나의 새로운 프로젝트를 위해 지워도 될 파일들을 싸그리 지워보자!!
1️⃣ 삭제
1️⃣- 1 ) 파일 삭제
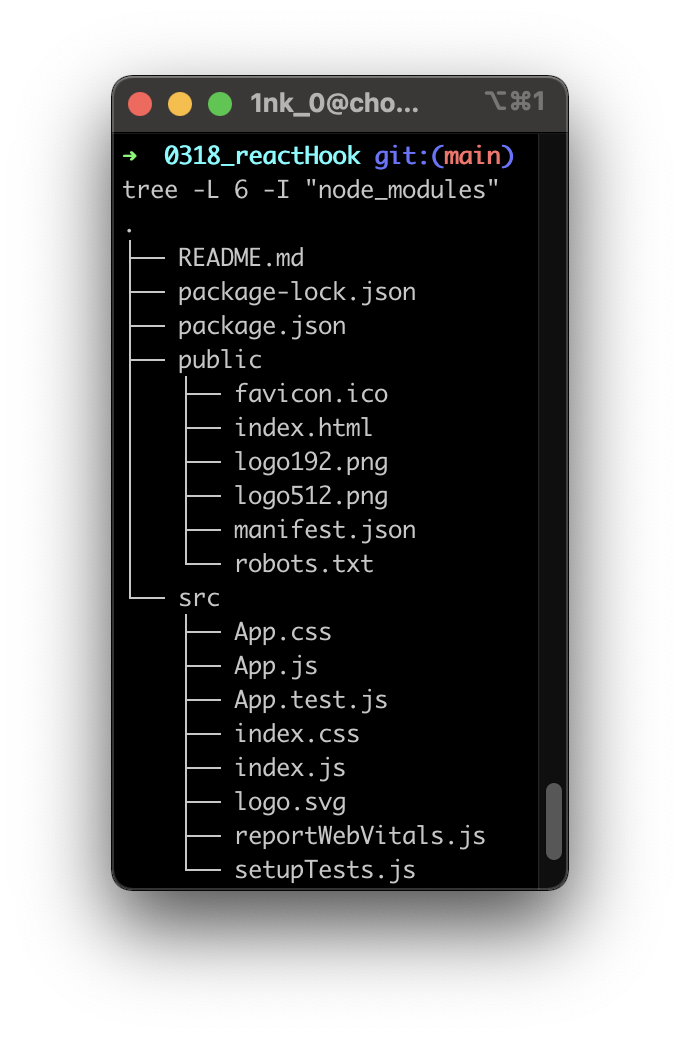
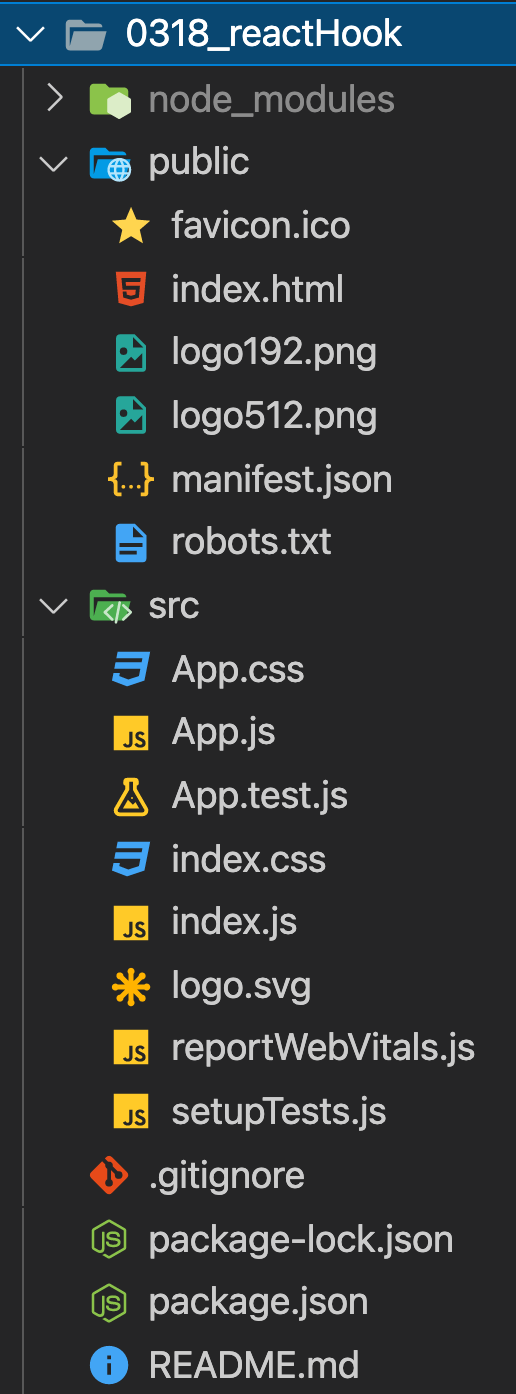
초기 상황


이렇게 파일들이 많은데
| Public | Src |
|
favicon.ico |
App.css |
이렇게만 남기고 싹다 지워준다.
그외 기본 파일들 index.js, index.html, App.js, App.css 에서도 필요 없는 부분들을 지워준다.
1️⃣- 2️⃣) 파일 수정
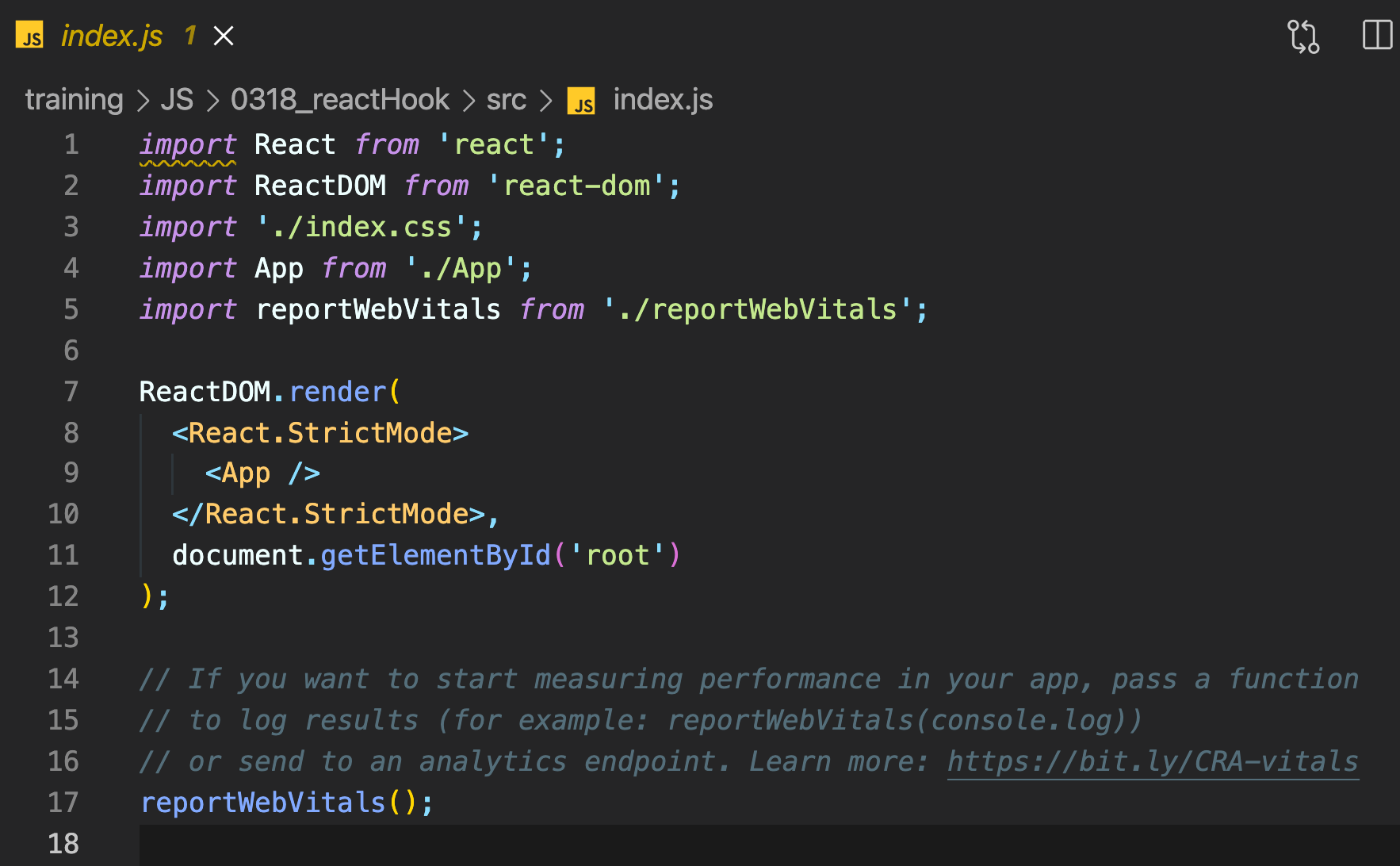
<index.js>

주석과 지워버린 파일들의 Import를 삭제하여
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);이렇게 만들어준다.
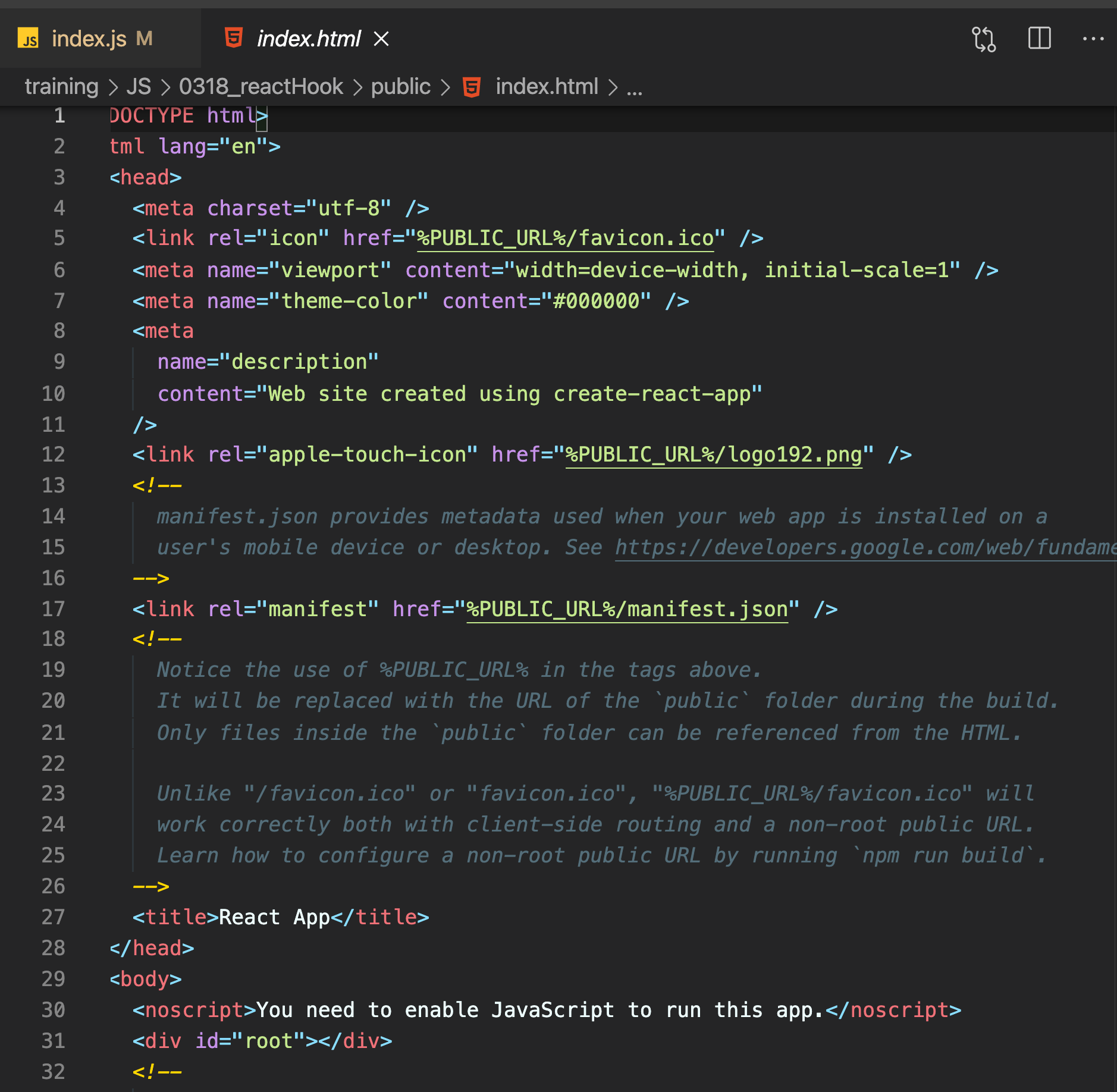
<index.html>

위의 경우와 마찬가지로 주석과 필요없는 부분들을 지워
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
이렇게만 남겨둔다!
App.js
import "./App.scss";
function App() {
return (
);
}
export default App;
App.css
.App {
}
이로써 일차적인 삭제는 완료! 이제 폴더 구조를 준비해 보자
2️⃣ 폴더 구조 생성
현재 기본적인 구조는 App.js의 component를 index.js 에 render하는 방식으로
App.js에 앞으로 넣어줄 component파일들을 생성하며 나아갈 것이다.
폴더 구조는 프바프 (project by project) 겠지만 ..^^
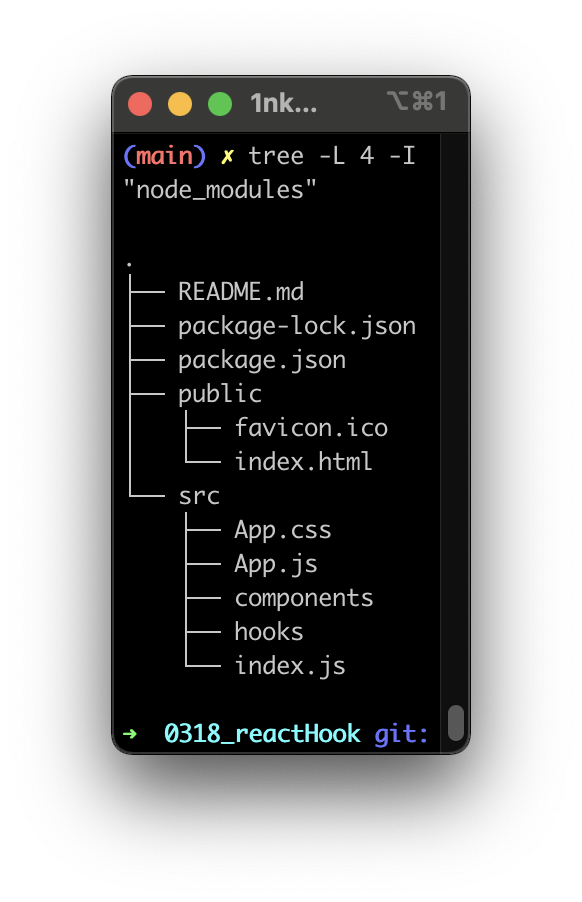
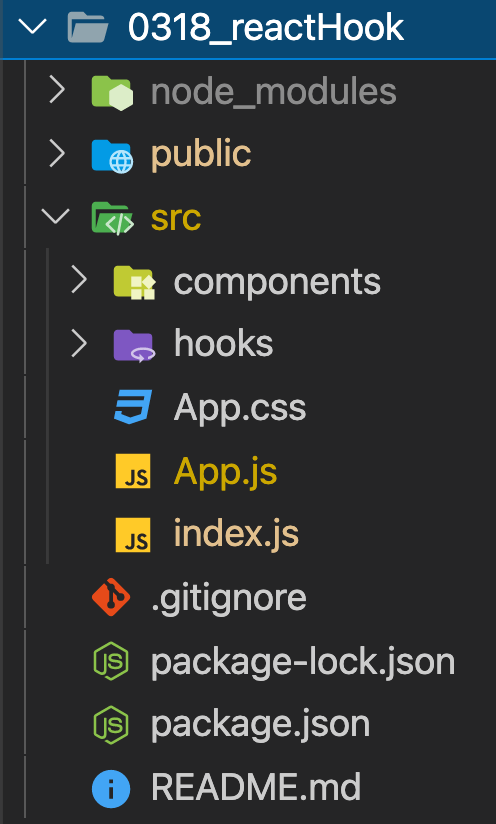
나의 경우 src 안에 component와 hooks디렉토리를 생성했다.


이렇게 구조를 완성했다.
이 이후부터는 프로젝트에 따라서 자유롭게 구상하면 될 것 같다!!!!
추가될 사항이 있으면 추가하겠습니다!
'📗 React' 카테고리의 다른 글
| [React] ReactHooks & Context API 를 이용한 state 관리 ( VS Redux) (0) | 2021.05.04 |
|---|---|
| [React] json-server에서 axios 로 데이터 불러오기 (0) | 2021.04.12 |
| [React] React 의 특징, JSX 이해하기 (0) | 2021.04.11 |
| ReactHooks 정복하기 1탄 ( useState, useClick ) (0) | 2021.04.06 |
| [React] 리액트의 Hooks 예제로 정복하기 (0) | 2021.03.18 |





댓글