전부터 너무나도 해보고 싶었던 깃허브 OAuth 로그인을 성공적으로 구현했다.
구현단계와 방법을 설명해볼 예정!
📌 프로젝트 구성

* React 함수형 컴포넌트 (jsx) 방식으로 구현한 프로젝트입니다!
* BE와 함께한 프로젝트로 BE 단에서는 access-token 발급과 정보 요청을 맡아 처리했습니다.
* FE단에서는 code요청한후에 Github 계정 정보를 바로 요청했습니다.
깃허브 로그인 구현을 검색해보면 구현하는 여러가지 방법이 있지만 크게 두가지로 나뉘는 느낌을 받았고, 2번 방법으로 처리했다 .
1) FE단에서 code 요청한 후 POST 로 jwt 요청 : 참고 (https://devhyun.com/blog/post/15)
2) ✅ FE단에서 code 요청한 후 GET으로 jwt 요청 (BE에서 POST 처리)
📌 구현 단계
1) 깃허브에서 Application 등록
2) client-id , client-secret 발급받기 (redirect url 설정)
3) code 발급받기
4)access-token 발급받기
5)jwt 토근 발급받아 사용
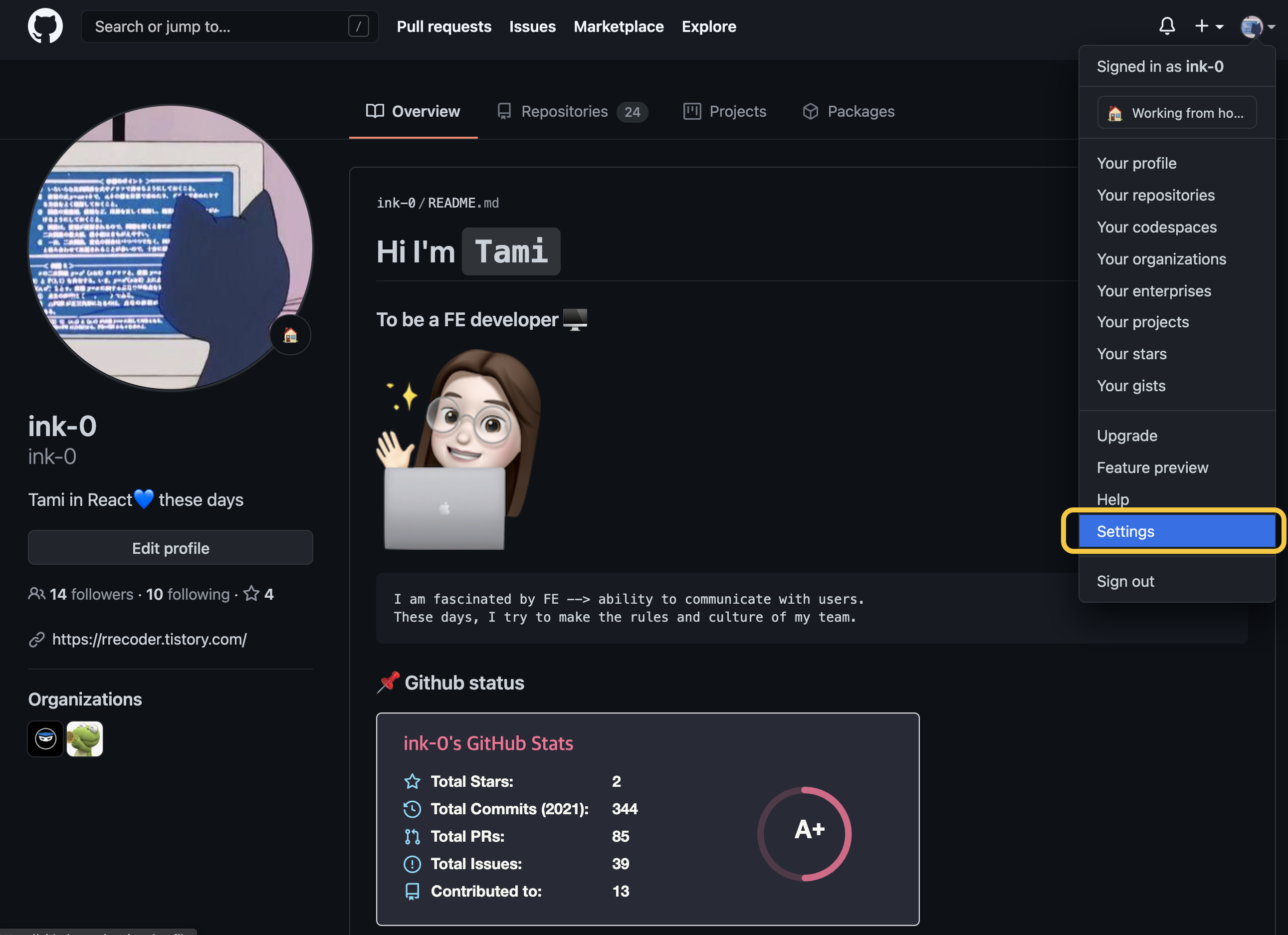
1) 깃허브에서 Application 등록
깃허브 - settings - Developer settings - OAuth Apps - new OAuth App



2) client-id , client-secret 발급받기 (redirect url 설정)
new OAuth App을 설정하게 되면 아래와 같이 URL 입력 란이 나오는데
Homepage URL : 프로젝트 web 주소
Authorization callback URL : 깃허브 로그인 시 redirect 될 주소
-> 현재 React로 구현중이어서 로그인을 처리할 Component 를 연결한 Route path를 적으면 된다.
ex) <Callback> component에서 처리할 경우
<Route path="/callback" component={Callback} />


client secerts는 발급 당시에 보여지니 개인적인 공간에 기록하고, 공개되지 않도록 주의해야 한다.
Homepage URL과 callback URL은 배포 전 localhost로 사용하다 배포 시 배포 주소로 변경해줘야 한다.
3) code 발급받기
하단 url 에 code GET요청 보내기
https://github.com/login/oauth/authorize?client_id=본인의clientid&선택사항&redirect_uri=본인의redircet주소
<LoginBtn.jsx>
import React from 'react';
import styled from 'styled-components';
const LoginBtn = () => {
const loginUri = `https://github.com/login/oauth/authorize?client_id=본인의cliendid&scope=repo:status read:repo_hook user:email&redirect_uri=http://localhost:3000/callback`;
return (
<>
<GithubBtn href={loginUri}></GithubBtn>
</>
);
};
const GithubBtn = styled.a`
//생략
`;
export default LoginBtn;
로그인버튼에 a link를 걸어 버튼 클릭시 해당 loginUri로 연동되도록했다.
쿼리스트링으로 발급받은 clientid , 지정했던 redirect 주소 , 그외 로그인 시 레포관련하여 물어볼건지등의 옵션을 넣어 요청하면 code를 url로 전달받을 수 잇다 .
<App.jsx>
function App() {
return (
<Router>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/callback" component={Callback} />
</Switch>
</Router>
);
}App.jsx 에 로그인을 처리할 component에 path 해놓고
<Callback.jsx>
import { useEffect } from 'react';
import qs from 'qs';
import Loader from './Loader';
const Callback = ({ history, location }) => {
const authUri = `BE와협의한 주소`;
useEffect(() => {
const getToken = async () => {
const { code } = qs.parse(location.search, {
ignoreQueryPrefix: true,
});
try {
const response = await fetch(`${authUri}?code=${code}`);
const data = await response.json();
localStorage.setItem('token', data.jwt);
localStorage.setItem('ProfileURL', data.avatar_url);
history.push('/');
} catch (error) {}
};
getToken();
}, [location, history, authUri]);
return <Loader />;
};
export default Callback;
Callback 컴포넌트에서 요청한 것들을 처리한다 .
요청 후 qs 라이브러리를 통해 code를 파싱해서 얻어낸 후 -> 쿼리스트링으로 GET요청을 보낸다 .
로그인 완료 후에는 history push하여 다시 Home화면으로 이동하게끔 설정
4)access-token 발급받기 5)jwt 토근 발급받아 사용
BE 단에서 access-token을발급과정보 요청을 처리하여 전달해줌으로
response로 받아서 원하는 data는 localStorage에 담아서 사용한다.

진행 당시 미리 BE와 협의해서 깃허브 프로필 이미지 url도 요청해놨어서,
jwt와 함께 이미지url을 전달받았다 .
그 후 마음껏 사용!!!!!!!!
import React, { useState, useEffect } from 'react';
import styled from 'styled-components';
import LoginBtn from './LoginPage';
const AccountModal = ({ setProfileURL }) => {
const [isLogin, setIsLogin] = useState(false);
const token = localStorage.getItem('token');
useEffect(() => {
if (token) {
setIsLogin(true);
}
}, [token]);
const handleLogOut = () => {
setIsLogin(false);
setProfileURL(null);
localStorage.removeItem('token');
localStorage.removeItem('ProfileURL');
};
return (
<AccountModalDiv>
{isLogin ? (
<AccountLogout onClick={() => handleLogOut()}>로그아웃</AccountLogout>
) : (
<AccountModalItem>
<LoginBtn />
</AccountModalItem>
)}
</AccountModalDiv>
);
};
export default AccountModal;
localStorage의 token존재 유무에 따라 로그인과 로그아웃이 가능하게 만들었고,
로그인 후에 사용자이미지가 깃허브 이미지로 바뀌는 귀여운 기능도 구현했다!!

FE단에서 POST 하는 방법은 타블로그에 많아 ,
BE와 협업시 활용 가능한 간단한 방법으로 처리해 보았습니다!
'📗 React' 카테고리의 다른 글
| 그림으로 보는 Error Boundaries (2) | 2022.04.30 |
|---|---|
| textarea 줄 수에 따라 style 변경하기 ( line count에 따른 border radius설정 및 textarea line count 개수를 이용한 CSS 설정 ) (0) | 2022.04.25 |
| [React] ReactHooks & Context API 를 이용한 state 관리 ( VS Redux) (0) | 2021.05.04 |
| [React] json-server에서 axios 로 데이터 불러오기 (0) | 2021.04.12 |
| [React] CRA로 프로젝트 초기 세팅 (0) | 2021.04.11 |





댓글