✔️ 시작하기 전에
React의 작동 방식
react build -> 하나의 JS파일 생성 -> bundle.js가 cilent단에서 DOM을 그림
이러한 방식의 단점은 CSR의 단점이라고도 할 수 있는데
1. bundle.js 파일의 사이즈가 과도하게 커질 수 있다.
2. 사용자가 화면을 보기까지 지연시간이 길어진다.
3. SEO(Search Engine Optimization) 검색엔진에 불리하다.
특히 React는 대표적인 CSR(Client Side Rendefing)방식으로 렌더링하여, 초기 html이 비어있기 때문에 SEO에 좋지 않다.
위 상황들을 간편하게 관리하기 위해서 Next.js 프레임워크를 사용할 수 있다.
🤔 여기서 잠깐 용어 정리를 하고 넘어가자면,
SEO
서버에 잇는 웹사이트의 html 파일들을 분석해 빠르게 검색되어 지게 만드는것
SSR
서버에서 html 파일을 만들어 동적으로 제어할 수 있는 파일과 함께 클라이언트로 전송하는 렌더링 방식
첫 화면 로딩이 빠르고 효율적인 SEO가 가능하다는 장점이 잇다.
사용자가 클릭 시 전체적인 웹사이트를 서버에서 다시 받아와야 하기 때문에 깜박임 현상이 있고 서버에 과부하가 걸릴 수 있는 단점이 있다.
CSR
브라우저에서 JS를 활용해 렌더링 하는 방식
사용자 반응에 따라 필요한 부분만 부분적으로 서버에 요청해 렌더링하기 때문에 빠른 인터렉션이 가능한 장점이 있다.
첫 화면 로딩이 느리고 SEO가 어렵다는 단점이 있다.
참고 : https://www.youtube.com/watch?v=iZ9csAfU5Os
Next.js
리액트를 기반으로 하여 SPA을 빠르고 간편하게 빌드 할 수 있는 React프레임워크
React로 웹 어플리케이션을 만들 땐 아래와 같은 사항들을 고려해야 한다.
- webpack, babel과 같은 번들러와 변환
- 렌더링 최적화
- SEO 고려
Next.js 가 지원하는 기능
- 페이지 기반의 라우팅 시스템
- SSR 이 페이지 단위로 지원
- 최적화 위한 클라이언트 측 라우팅
- CSS in JS 라이브러리 지원
✨ 첫렌더링은 SSR을 하고 그 뒤의 라우팅 처리는 CSR방식을 사용
첫 렌더링 시의 로딩시간을 줄이고 이후 렌더링 시에는 CSR을 통해 화면의 깜빡임을 없앨 수 있다.
Next.js 로 프로젝트 시작하기
설치
yarn create next-app 프로젝트이름 --typescriptpackage.json

scirpts 자동으로 명령어가 생성되는데
next dev : 개발 서버로 실행
next build: 빌드 동작
next start: 빌드한 프로젝트 실행
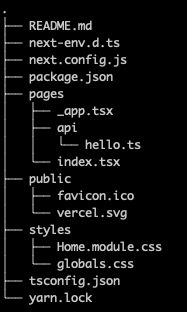
Next.js 설치 시 파일구조

_app.tsx
CRA시의 App.jsx라고 보면 되는 최상단 레벨로
모든 component를 돌아다닐 때의 state를 보존하기 때문에 변경 시 서버를 재시작 해야 한다.
Next.js의 pages
Next.js에서는 pages내부에 있는 디렉토리가 export하는 React Component들이 페이지 요소가 된다 .
예시로
pages / posts/ first-page.tsx 를 만들어 다음과 같이 component를 만들면

export default function FirstPost(): JSX.Element {
return <h1>First Post</h1>;
}아래와같이 홈/ 폴더/ 파일 의 url 페이지가 만들어진다.
http://localhost:3000/posts/first-post

Next.js는 효율적인 SSR을 위해서 기존의 html tag들을 component로 만들어 놓았는데 그중 하나를 설명해 보자면
Next.js의 Link next / link
기존 : <a> link
Next.js: next/ link
Next.js의 <Link> 는 기존 html 의 <a>처럼 쓸 수 있다.
Link component는 두 페이지 간 이동을 Client side navigation 으로 한다.
즉 브라우저는 전체 페이지를 로드하지 않는다는 말
Next.js의 코드 분할
Next.js는 자동적으로 코드를 분할하는데,
홈페이지 로드시 요청한 페이지만 렌더링 되고 다른 페이지의 코드는 처음에 제공함으로써 홈페이지를 빠르게 렌더링한다.
요청한 페이지의 코드를 로드하며 격리시키기 때문에 특정 페이지에서 난 오류는 해당 페이지에서만 문제를 발생시킨다.
build 된 Next.js 프로젝트에서는 브라우저에 Link coponent가 등장할때마다 Next.js는 background에서 미리 페이지를 연결해놓 링로딩해놓기 때문에 크 클릭 시에 해당 페이지를 빠르게 연결시킬 수 있다.
Next.js에서의 CSS
Next.js에서는 기본적으로 제공되는 라이브러리들이 있다.
CSS Modules, Sass , styled-jsx
Next.js에서 CSS모듈을 사용하면 자동으로 고유의 className을 만들어주고, 코드분할을 통해 각페이지에서 최소한의 CSS로딩을 할 수 있게 한다.
'📘TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트란? 기본 공부하기 (0) | 2021.05.30 |
|---|


댓글