WebStorm 첫 사용 시 유용한 설정 방법 안내
WebStorm 시작 시 최근 프로젝트가 아닌 메인 메뉴로 가게 설정하기
WebStorm을 실행할 때 최근에 작업한 프로젝트가 아닌 메인 메뉴로 바로 이동하는 설정 방법입니다.
설정 경로: System Settings > Reopen projects on startup

VsCode는 MAC 독바에서 오른쪽 마우스로 New Open이 가능했으나 WebStorm은 달라 설정했습니다.
타인의 Commit 라인별로 보는 단축키 설정하기
다른 사람의 Commit 내역을 라인별로 보는 단축키를 설정하는 방법입니다.
설정 경로: Keymap > Annotate 검색 > 원하는 단축키로 설정
상호 취향에 맞게 선택하면 되는데, 저는 "⌘ ⌥ ⇧ \" 로 했습니다.


활용 예시
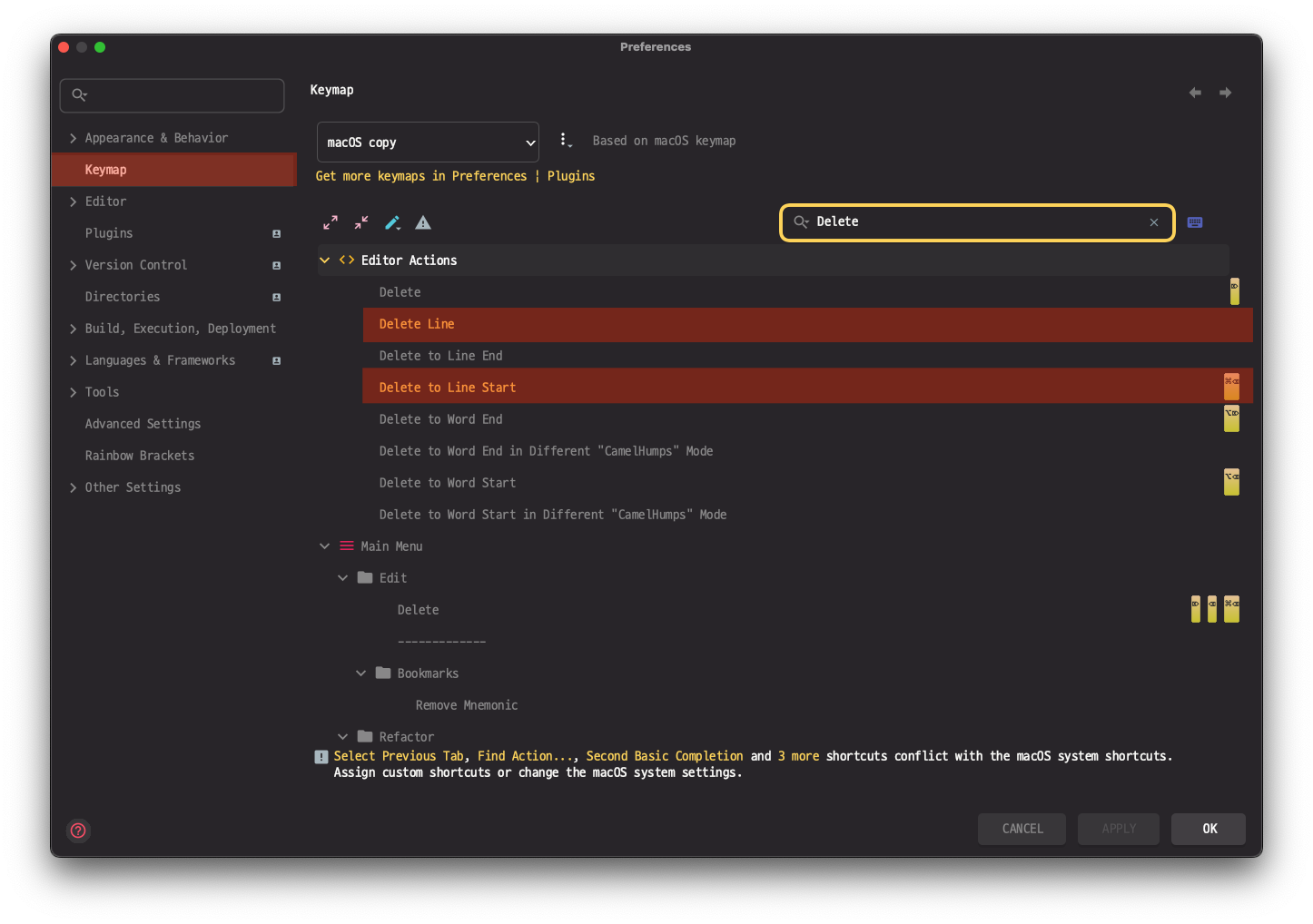
Command + Backspace (⌘ ⌫) 시 라인 전체가 아닌 텍스트만 삭제되도록 수정하기
Command + Backspace (⌘ ⌫) 단축키를 사용할 때, 라인 전체가 아닌 텍스트만 삭제되도록 수정하는 방법입니다.
설정 경로: Keymap > Delete 검색 > Delete Line 단축키 제거 (Remove ⌘ ⌫) Delete to Line Start 항목에 원하는 단축키를 추가합니다. (예: ⌘ ⌫)

Prettier 경로 설정 및 저장 시 Prettier 적용
저장 시 Prettier 설정 만약 vscode를 사용했다면, 저장 시 자동으로 Prettier 포맷이 적용되는 기능을 활용했을 것입니다.
WebStorm에서도 비슷한 기능을 설정하는 방법을 안내합니다.
설정 방법: Prettier Plugin 설치 Preference(⌘+,) > Plugins에서 "Prettier"를 검색하여 설치합니다.

- Prettier 경로 설정 및 저장 시 Prettier 적용
- Preference(⌘+,) > Languages & Frameworks > JavaScript > Prettier로 이동합니다.
- Prettier package 설정
- 현재 프로젝트의 node_modules/prettier로 경로를 설정합니다.
- On Save 체크 "On Save"를 체크하면 저장할 때 자동으로 Prettier를 적용합니다.

Color 하이라이트 설정
WebStorm에서 Semantic highlighting(의미적 강조)을 설정하여 코드의 가독성을 높이는 방법입니다.
설정 방법: Preference(⌘+,) > Editor > Color Scheme > Language Defaults > Semantic highlighting

VsCode를 사용하다 WebStorm으로 옮기면서 불편한점들이 많았는데, 위 설정들을 통해 사용성이 높아진 느낌이 들어서 정리한 내용입니다.
'⚙️ 개발환경설정' 카테고리의 다른 글
| [IntelliJ /Pycharm] 파이참 파일 저장시 python 자동 정렬, 파이선 Formatter 설정하기 (0) | 2024.12.11 |
|---|---|
| 맥북에서 슬랙(Slack) 알림 안옴 (2) | 2024.03.15 |
| WebStorm 폰트 변경 및 테마 설정 방법 (0) | 2023.07.23 |
| WebStorm 단축키 모음 - 유용한 Mac 단축기모음 (2) | 2023.07.15 |
| [GitHub] PR Draft - PR 작업중표시 및 리뷰 일시정지 (0) | 2022.11.14 |





댓글