event handler = event listner = event 콜백함수
: 이벤트가 일어났을때 수행할 함수들
❖ addEventListner()
'이벤트 타입' , 함수 , option ({}, true,,,)
inputElm.addEventListner('click', funcition(){
alert('누름')
});inputElm에 click 이벤트가 실행되면 alert 함수 실행
😉 자주 사용하는 event 종류
| load | 파일 로드가 끝났을 떄 |
| scroll | user 스크롤 했을 때 |
| resize | 화면 사이즈 줄이고 키울때 |
| blur | 어떤 요소 focus했다 다른 요소 선택할 때 |
| focus | 어떤 요소 focus상태일때 |
| change | ipnut, text 등의 값이 바꼈을 떄 |
| submit | submit버튼 눌렀을 떄 |
| click | 클릭 |
| mousedown | 마우스가 눌러질 때 |
| mouseenter , mouseout | 마우스 진입 , 나감 |
| keydown , keyup | key를 눌럿을때 |
ex) 버튼 누르면 alert 창 등장
<button id="btn">안녕</button><script>
const btnElm=document.getElementById('btn');
btnElm.addEventListener('click',function(event){
alert('버튼누름!!!');
});
</script>
div, body,html 에 모두 click 이벤트가 있을 때
❖ currentTarget & target

currentTarget
이벤트의 진짜 주인
target
이 이벤트가 누구떄문에 실행이 됐는가
👉 이벤트는 순차적으로 연좌제로 실행됨
따라서 이벤트는 event-flow 를 가짐
❖ CapturePhase & BubblePhase

capture phase
porpoagate-up
브라우저에서 가장 가까운것부터 실행
html > body > div
Target pahse
porpoagate-down
당사자 실행
Bubble phase
propogate-down
다시 내려가며 실행
쓸 데 없는 중복 이벤트가 실행되게 됨
html > body > div> body > html
📌 ex) 예시로 공부하기
event flow phase 중 어느단계에서 실행되고 싶으지 선택 capture vs bubble (기본값)
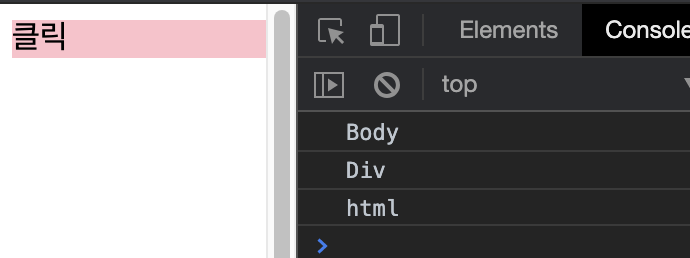
따라서 div클릭시
div > body > html
target.addEventListner (' 이벤트 타입 ' , function () {실행할거 } , False(Bubble때 실행) True(Capture때 실행))
const body = document.body;
const div = document.querySelector('div');
const html = document.documentElement;
div.addEventListener('click', function(){
console.log("Div");
});
body.addEventListener('click', function(){
console.log("Body");
});
html.addEventListener('click', function(){
console.log("html");
});1) 모두다 bubble일 때 div click

2) body -> capture & div click
const body = document.body;
const div = document.querySelector('div');
const html = document.documentElement;
div.addEventListener('click', function(){
console.log("Div");
});
body.addEventListener('click', function(){
console.log("Body");
},true);
html.addEventListener('click', function(){
console.log("html");
});
3) html->true 로 하고 body click

너무너무 좋은 김버그님의 강의를 참고하여 공부했습니다🔥
www.youtube.com/watch?v=7gKtNC3b_S8&list=PLsTXYDw7vAcRW9SZnHBeF4HKwATrNi0Gg&index=4
❖ event 객체
div.addEventListener('click', function(e){
console.log("Div");
});e
event 를 발생하면 필요 유무에 상관없이 객체를 꼭 반환해 줌
preventDefault()
default 대로 하지 말자
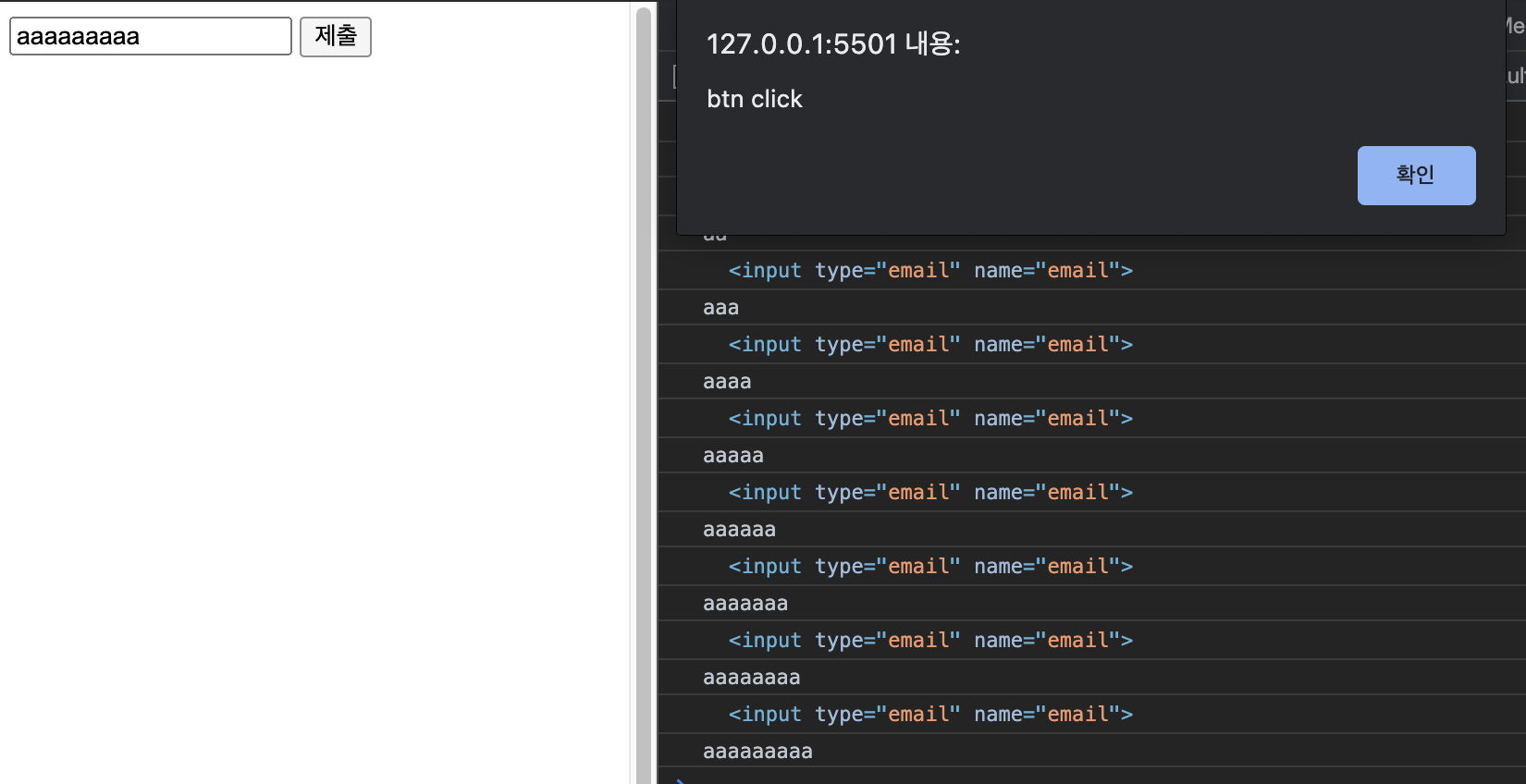
❖ input 과 button 이벤트 예시
<form action="">
<input type="email" name="email">
<button id="btn" type="submit">제출</button>
</form> <script>
const input = document.querySelector('input');
input.addEventListener('input',function(e){
console.log(e.currentTarget);
console.log(e.currentTarget.value);
})
const btnelm = document.getElementById('btn')
btn.addEventListener('click',function(e){
alert('btn click');
})
</script>
'📒 JavaScript' 카테고리의 다른 글
| Node.JS express로 서버 구성하기 (5) | 2021.02.23 |
|---|---|
| 자바스크립트의 객체 (0) | 2021.02.22 |
| 이벤트 버블링, 이벤트 캡쳐링 - DOM의 이벤트 핸들링 (0) | 2021.02.22 |
| [JavaScript] DOM이란 무엇인가? (0) | 2021.02.16 |
| 자바스크립트, 함수형 프로그래밍 (0) | 2021.02.08 |





댓글