HTML
Hypertext markup language
구조를 표시하는 언어
여러 웹 문서를 연결하는 언어
테트리스 처럼 블록들을 쌓아 웹페이지를 구성하는 웹페이지
<태그> </태그>

<제목> NAVER </제목>
<입력창/>
<버튼>로그인<버튼/>
<체크/>로그인 상태 유지

프론트 엔드- > 네이버의 html 문서를 각각 다운받음
개발자 도구를 이용해서 다운받은 html을 바꿔 사용
실제로 검색 순위를 조작하기 위해서 네이버 서버에 있는 걸 조작해야 함
웹사이트 공유하는 법
웹사이트를 인터넷에 공유하기 위한 2가지 방법
1) 내 컴퓨터를 서버로 만드는법
내 ip 주소를 인터넷에 올리기
보안이 취약 / 인터넷에 연결된 내컴퓨터 365일 가동해야함
2)외부 서버를 이용한느 법
서버의 일부를 빌려 공간을 활용해 배포
큰 서버의 일부를 활용하므로 유지비용이 적게 들음
가끔 aws 와같은 큰 기업에서 문제가 생기기도 하지만 개인pc 보다 훨씬 안정적
웹 호스팅(클라우드 서버) 제공 업체
기업에 서버를 제공하는 것
아마존 웹서비스 , 마이크로소프트Azure, 구글 글라우드, gabia, netlify
-> netlify 사용 ( 무료/ 쉬움)
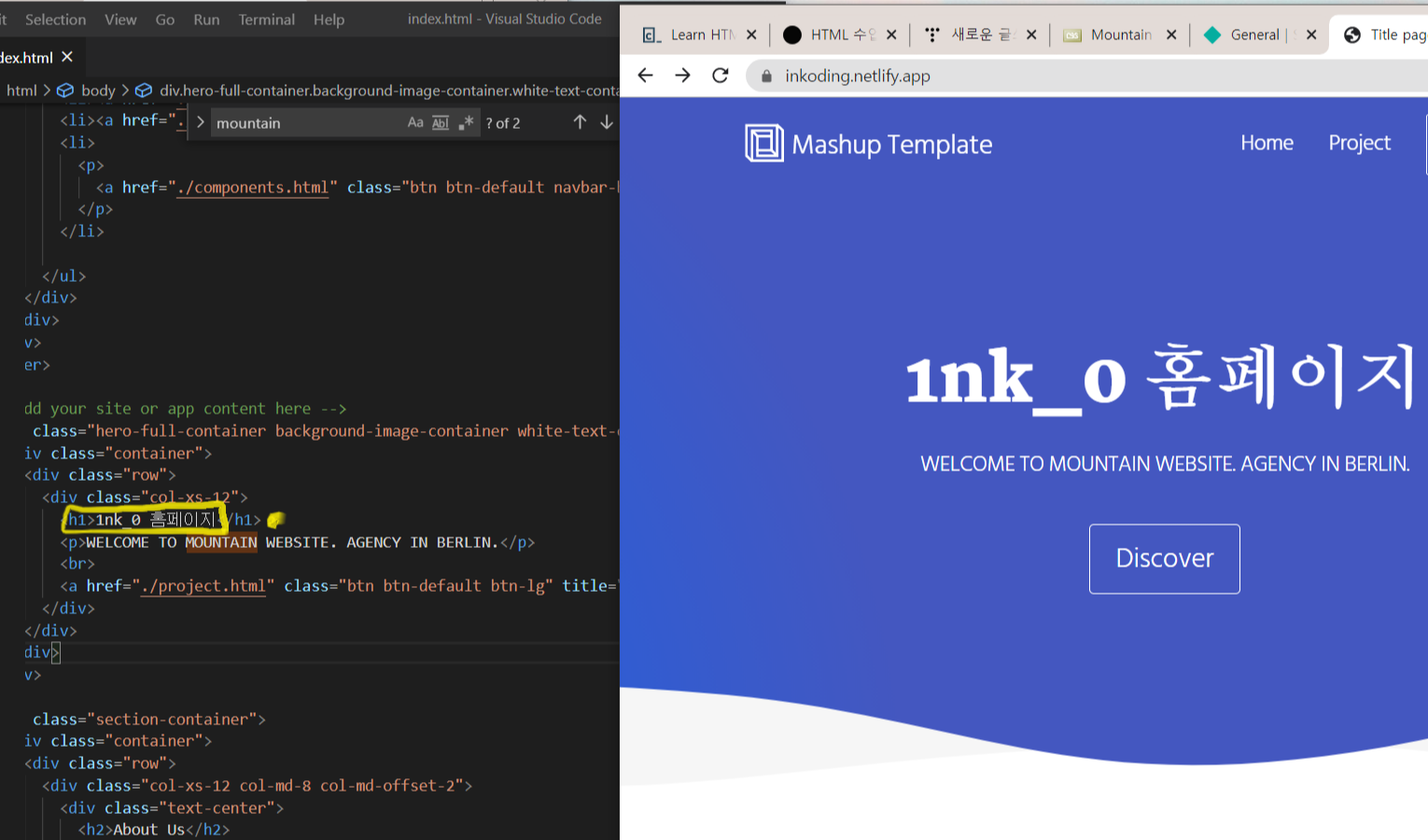
HTML 템플릿 다운받은 후 수정

Title page
About Us Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas luctus at sem quis varius. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus iaculis magna sagittis elit sagittis, at hendrerit l
inkoding.netlify.app
너무 좋은 조코딩님의 강의를 듣고
다음과 같이 웹사이트를 만들었다.
https://www.youtube.com/watch?v=LnGgndT308Q&list=PLU9-uwewPMe0ynomccdrAX2CtVbahN4hD&index=5
'📕 Web기초' 카테고리의 다른 글
| CSS Flex(Flexible Box) 개념정리 (0) | 2021.02.15 |
|---|---|
| HTML 과 CSS 기초 (0) | 2021.02.15 |
| JavaScript 기본 (0) | 2021.01.04 |
| [Web]코딩의 기초와 웹, 앱 프로그래밍 (0) | 2020.12.19 |




댓글