❖ float
: 이미지와 텍스트를 어떻게 배치할 지 정의하기 위한 것
❖ Flexbox
2가지 축
중심축, 반대축
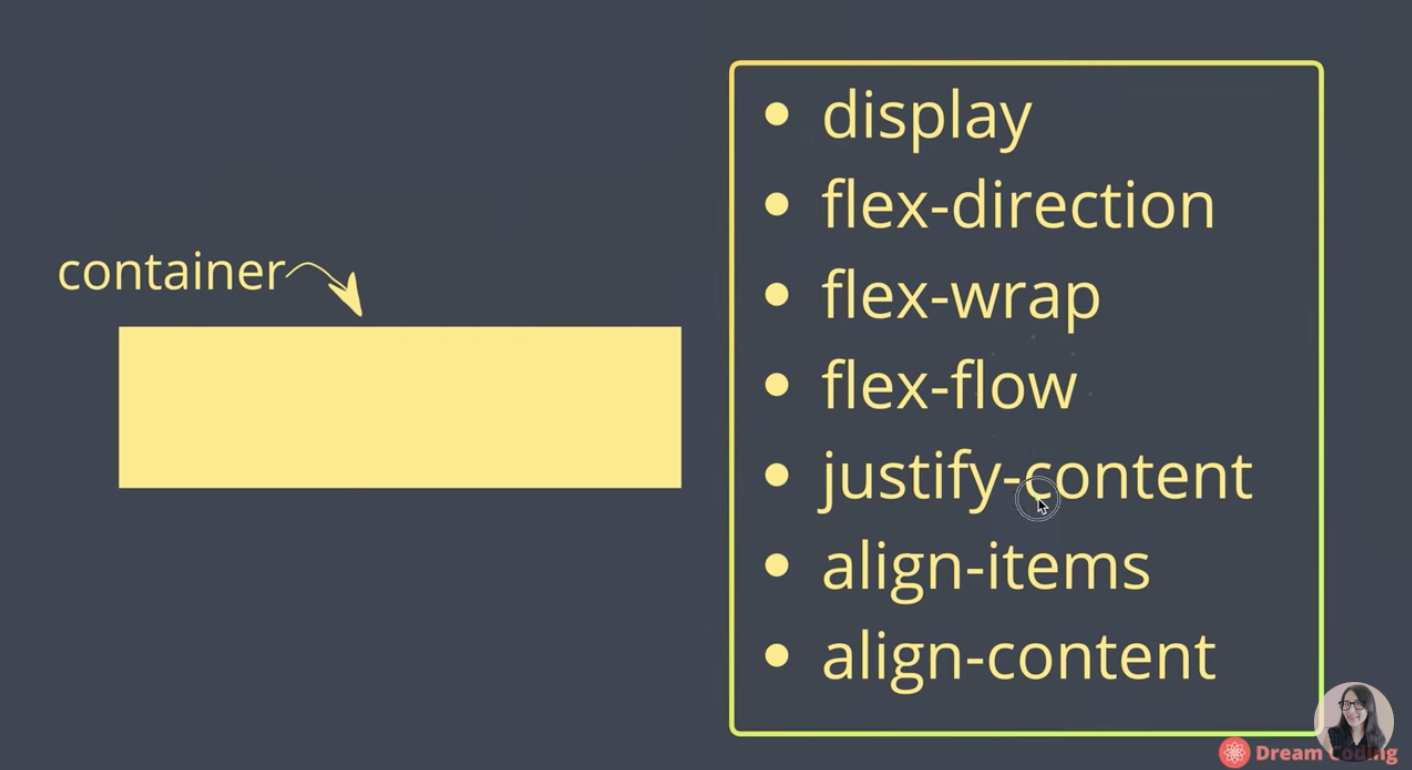
❖ Flex 속성 설정 - container
container & item


.container {
background: beige;
heigth:700px;
display:flex;
}flex-direction: row;
중심축 : 수평/ 수직
(row, column, row-reverse , column-reverse)
flex-wrap: wrap;
한줄 넘어가면 넘어갈지 안넘어갈지 결정
(wrap ,nowrap)
flex-flow: column nowrap;
위 2개 한번에 설정
justify-content: space-between;
중심축에서 아이템들 배치하기
flex-start : 처음부터 차례로 배치
flex-end : 순서 유지하며 끝에 붙어서 배치
-> flex-direction : -reverse와 다른점 : content 순서가 유지됨
space-around: sace를 둘러쌓으며 균등 배치
space-evenly : space 같은간격으로 배치
space-between: 각 양옆 붙게 같은간격 배치
align-items: center;
반대축에서 아이템 배치
baseline: Text 줄에 맞춰서 배치
flex-end;
flex-start;
align-content:
(중심축과) 반대축에서 아이템들 배치
❖ Flex 속성 설정 - item
.item {
width:40px;
height:40px;
}flex-grow :0;
contiainer가 커질 때 늘어나는 비율
item들에게 다르게 지정하면 2는 1에비해 두배로 늘어남
0,1,2
flex-shrink: 0;
conatiner가 작아질 때 줄어드는 비율
flex-basis: auto;
conatiner가 변화할때 늘어나고 줄어드는 비율 %로
60%,30%,10%...
align-self : center;
container에 벗어나서 특별하게 지정
flexbox 익숙해지기 게임
-> 넘나 재밋음

Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'📕 Web기초' 카테고리의 다른 글
| HTML 과 CSS 기초 (0) | 2021.02.15 |
|---|---|
| JavaScript 기본 (0) | 2021.01.04 |
| [Web] HTML 기초 - 웹사이트 (0) | 2020.12.19 |
| [Web]코딩의 기초와 웹, 앱 프로그래밍 (0) | 2020.12.19 |




댓글